Na SeaMonkey a jeho předchůdci Mozilla Suite jsem vždy oceňoval integrovaný DOM Inspector, nástroj pro zkoumání zpracovaného kódu stránky včetně CSS, a také propracované Page Info nabízející informace o formulářích, odkazech a obrázcích. Pokud se k této dvojici přidalo rozšíření LiveHTTPHeaders zobrazující operace protokolu HTTP, měl jsem dostatečné informace o stránce i komunikaci s webovým serverem. Prostě spokojenost. Pro Firefox existuje všemi vychvalovaný Firebug, ale jelikož s oblibou Firefox používám výhradně pro běh kalendáře od Google, ještě jsem Firebug nevyzkoušel.
Martin Hassman se mi včera pochlubil, že má novou lásku, že se zamiloval: nový Web Inspector v Safari. Na blogu vývojářů Safari jakýsi xenon napsal o novinkách a já vybírám:
- předělaný vzhled,
- zobrazení všech zdrojů zahrnutých ve stránce, rozdělených do kategorií,
- vyhledávání ve všech textech stránky,
- chybovou konzolu pro zobrazování chyb a varování,
- panel síťového provozu zobrazující na časové ose graf načítání jednotlivých prvků stránky včetně hlaviček dotazů a odpovědí protokolu HTTP,
- graf shrnující velikost stránky a jejích komponent a to včetně celkového času,
- zobrazení zdrojového kódu HTML se zvýrazněním syntaxe,
- a upozorňování na chyby HTML a JavaScriptu přímo v jejich kódu.
Web Inspector je zatím obsažen jen v nočních verzích, ale Martin mi poradil postup (pro Windows):
- stáhnout a nainstalovat stabilní verzi Safari,
- stáhnout poslední noční verzi WebKitu,
- rozbalit .zip WebKitu do libovolného adresáře,
- spustit v novém adresáři dávku run-nightly-webkit.cmd.
Spuštěním této dávky dojde ke spuštění nainstalovaného Safari s noční verzí WebKitu. Pak už zamiřte na nějakou pěknou stránku a pravým tlačítkem myši otevřete kontextové menu, jehož poslední položka je Inspect Element. Bingo, Web Inspector je spuštěn.
Na pár náhledech, které jsou odkazy na plné rozlišení, popíši, co mně zaujalo:
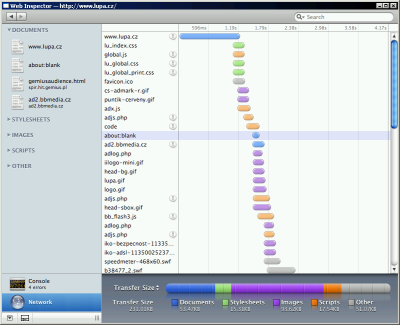
Pro mně nejzajímavější je panel síťového provozu, který má krásně barevný graf časové posloupnosti stahování jednotlivých prvků stránky. Podobnou službu jsem využíval u IT Scales (dříve webperf.org), ale integrace v prohlížeči je skvělá pro svou okamžitou dostupnost i pro možnost najít příčinu právě pozorovaného problému s načítáním. Třešinkou je graf ve spodní části dialogu, který uvádí celkový datový objem stránky i kolik z něj připadlo na HTML, CSS, obrázky, skripty a ostatní věci (např. Flash, favicon). V levém horním rohu jsou dvě tlačítka Zpět a Vpřed, které umožňují navigaci v rámci Web Inspectoru, což se někdy hodí.
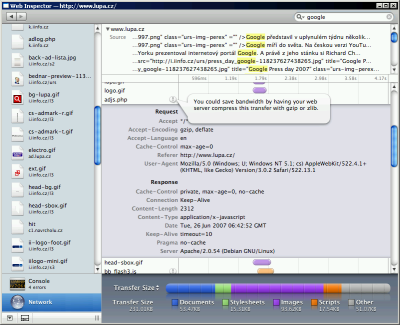
Když zvolíte konkrétní položku, zobrazí se hlavička HTTP dotazu prohlížeče i příslušná odpověď webového serveru. Web Inspector doporučuje upravit nastavení webového serveru, aby byly všechny prvky posílány s kompresí. V horní části je vidět výsledek vyhledávání textu Google ve veškerém textovém obsahu právě zobrazené stránky.
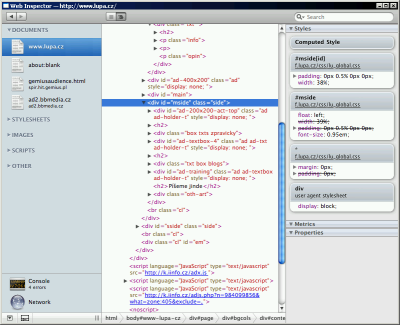
Kromě klasického zobrazení zdrojového textu se zvýrazněním syntaxe lze přepnout (dvě tlačítka nahoře uprostřed) na zobrazení stromu DOM. V levé části lze zvolit stránku, uprostřed je interaktivní stromeček a vpravo jsou zobrazeny spočítané CSS. V DOM Inspectoru Mozilly lze DOM i CSS upravovat (tj. smazat prvky, upravit CSS), také lze zobrazit spočítané hodnoty pro opravdu všechny vlastnosti CSS zvoleného prvku. Ve Web Inspectoru tyto drobnosti chybí, …
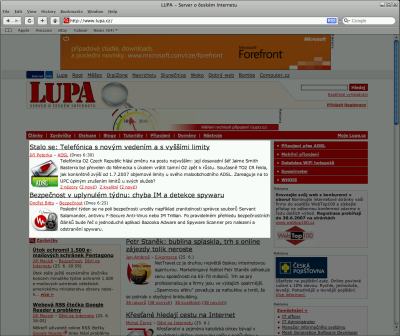
… ale zase lépe, elegantněji vyznačuje zkoumaný prvek v zobrazené stránce.
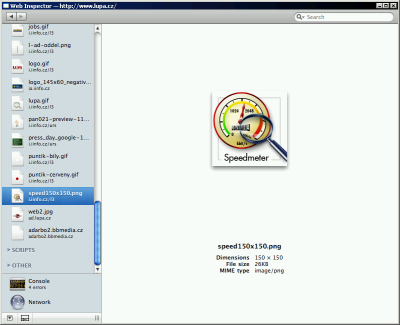
Informace o obrázcích jsou základní, v Page Info v prohlížečích Mozilly se dozvíte více.
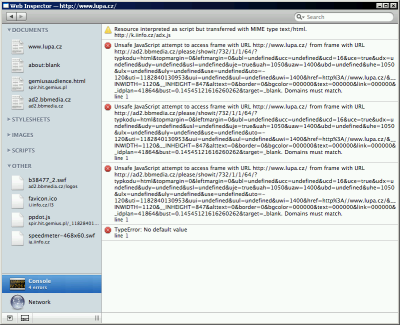
Konzola obsahuje chyby obdobně jako konzola v prohlížečích Mozilly, ale text chybové hlášky se mi nepodařilo zkopírovat. Informace o skriptech a CSS jsou obvyklé, obsahují jen jejich zdrojový kód, jinak nic nového a zajímavého.
Web Inspector v Safari je ukázkou přívětivého a intuitivního uživatelského rozhraní, které se Applu obvykle daří. Oproti klasickým nástrojům dostupným ve světě Mozilly vyniká především integrací a grafickým vyjádřením zjištěných hodnot, zároveň však část dostupných informací nezpřístupňuje.
Zatímco Martin si Web Inspector zamiloval, Davidovi se strašně líbí a já jej oceňuji, Pavel Cvrček na Web Inspectoru po letmém pohledu neshledal v porovnání s Firebug nic zajímavého. Je tedy možné, že Firebug je stále tím vysněným nástrojem webových vývojářů.
Doplněno: Zde uváděný postup mi u novějších verzí nevede k aktivaci Web Inspectoru. Zkuste postup na ShortShip.






Web Inspector se Firebugu přiblížil nejvíc ze všech nástrojů, se kterými jsem dosud pracoval. Jenže kdo zná Firebug, potvrdí, že ten pověstný ždibíček ještě pořád chybí.
“Web Inspector se Firebugu přiblížil” — Firebug byl AFAIK vytvořen po vzoru Web Inspectora, vydané byly zhruba ve stejnou dobu.
Musím říct, že se mi výrazně lépe dělalo s minulou inkarnací Web Inspectora:
http://www.janbrasna.com/clanky/webovi-inspektori/